Outlook for Web
As the primary platform for Outlook innovation and experimentation across Enterprise, SMB, Educational, and Consumer audiences, in 2017, Outlook for Web began a complete front-end rewrite on React JS. This provided me with the opportunity to influence a cultural shift within the entire organization to be more customer-driven and obsessed with quality and craftsmanship like never before.
In my role as Product Design Manager, I initiated the redesign of the user experience by identifying a list of over 150 quality and craftsmanship problems with the current experience, created a vision prototype to inspire my team, and worked closely with cross-disciplinary partners to define the goals and success metrics.
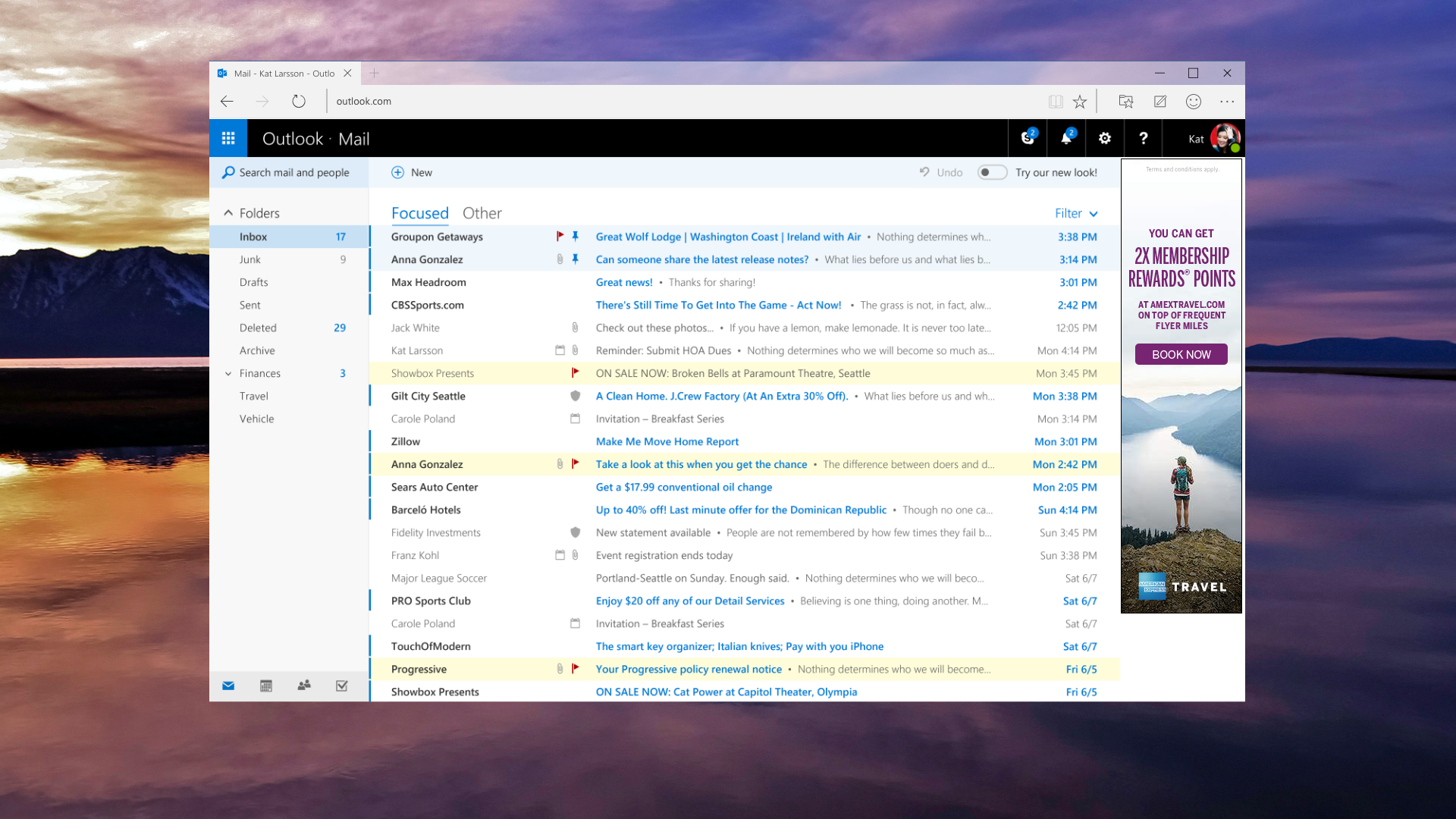
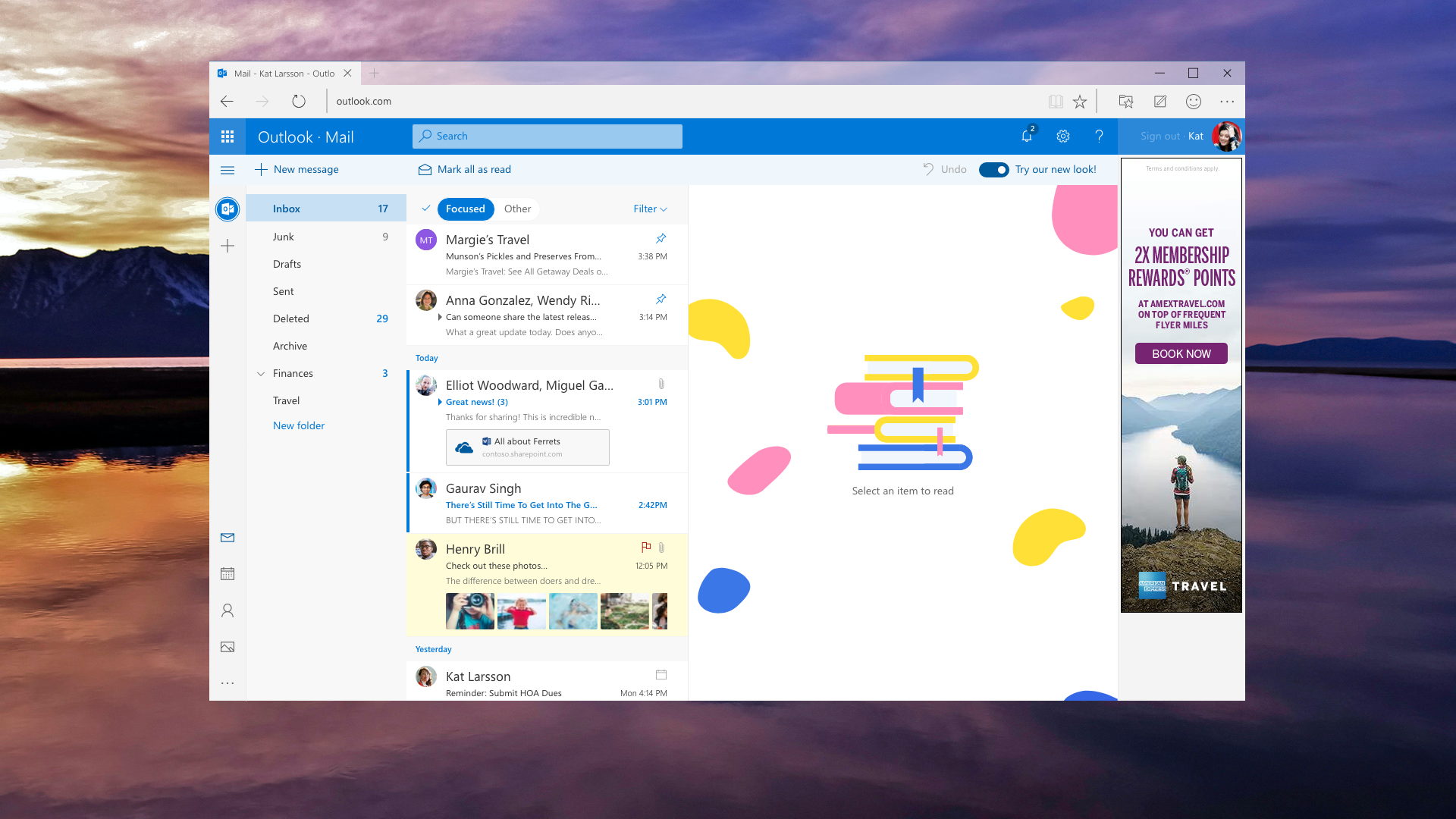
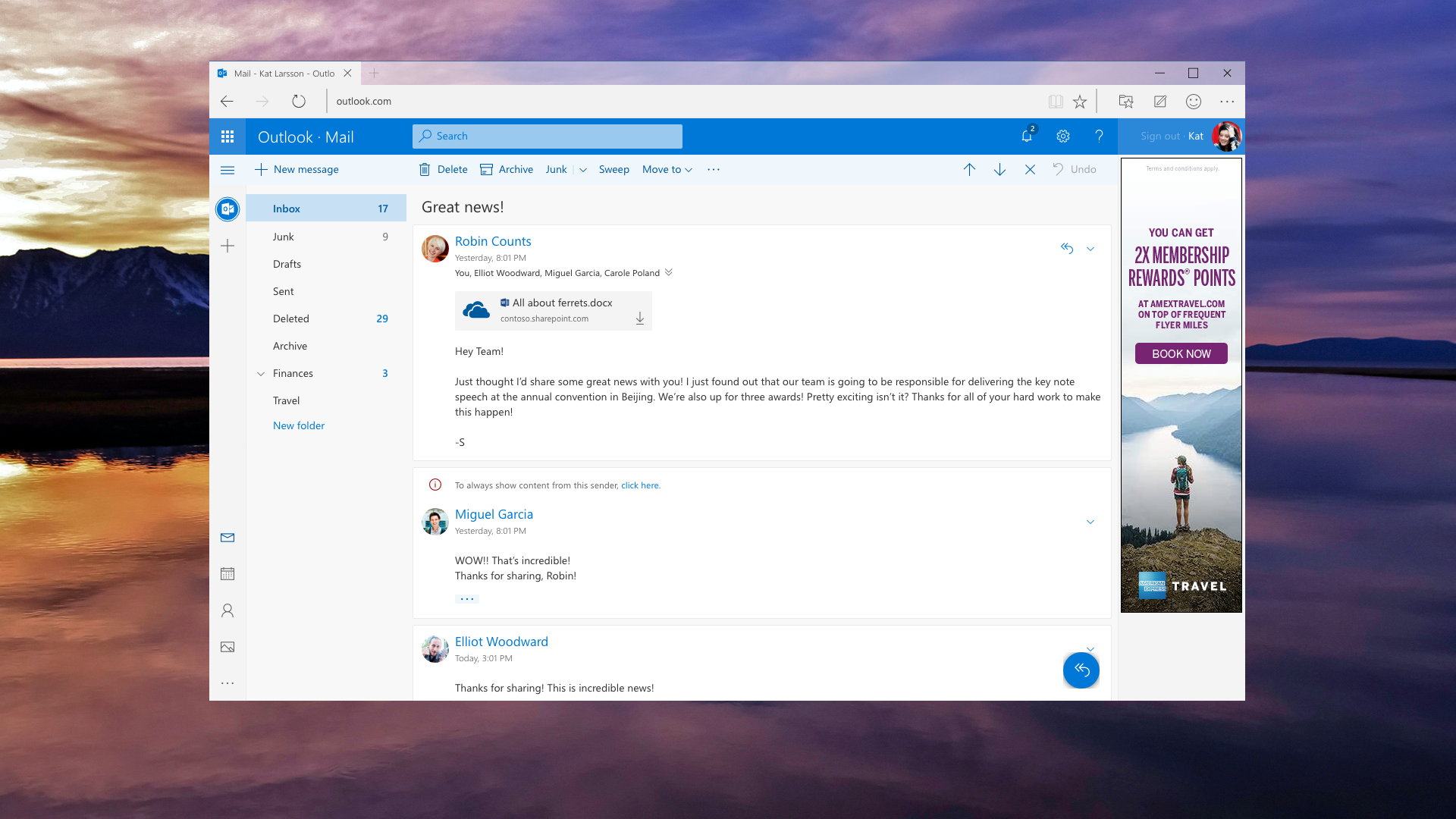
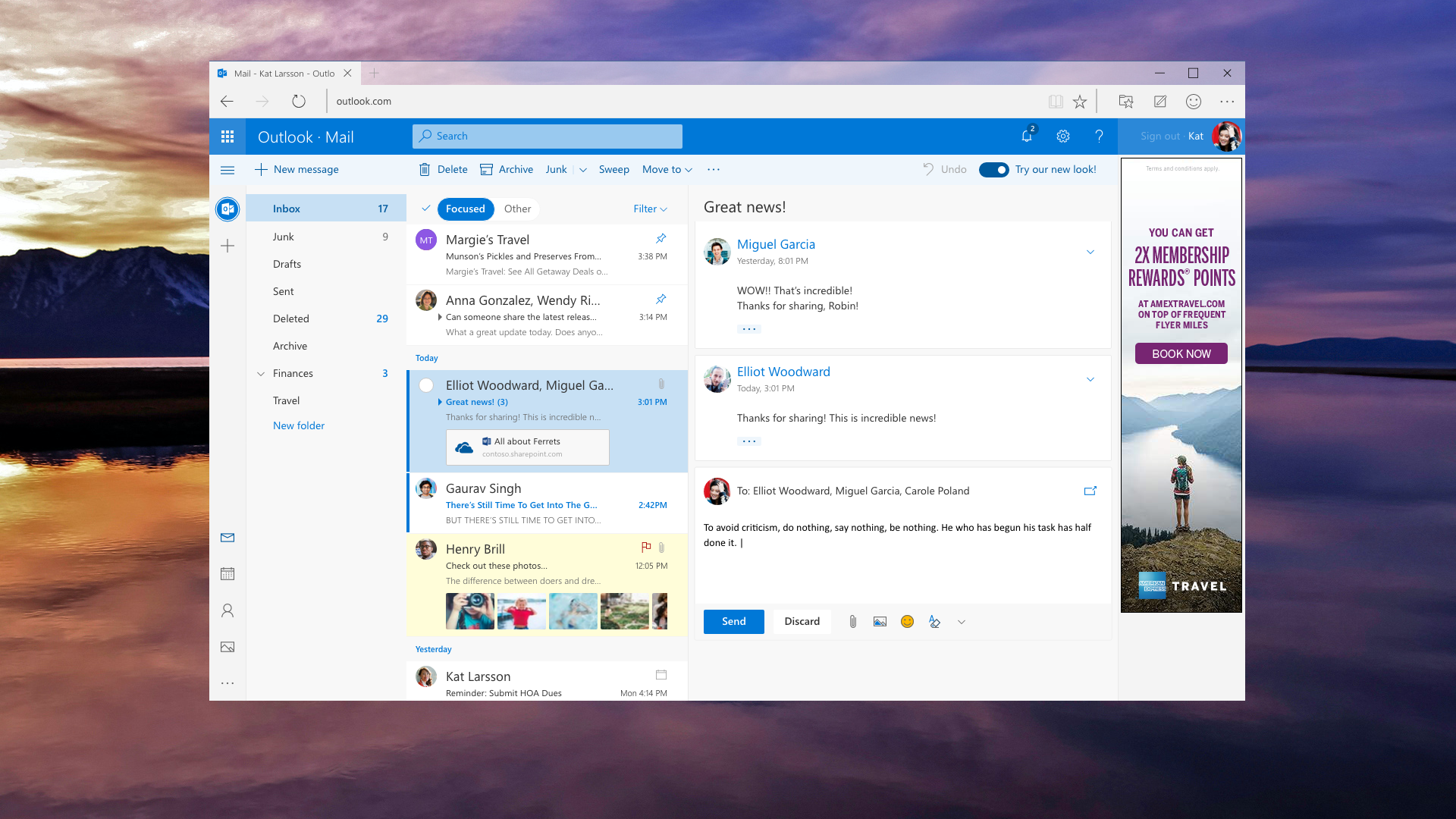
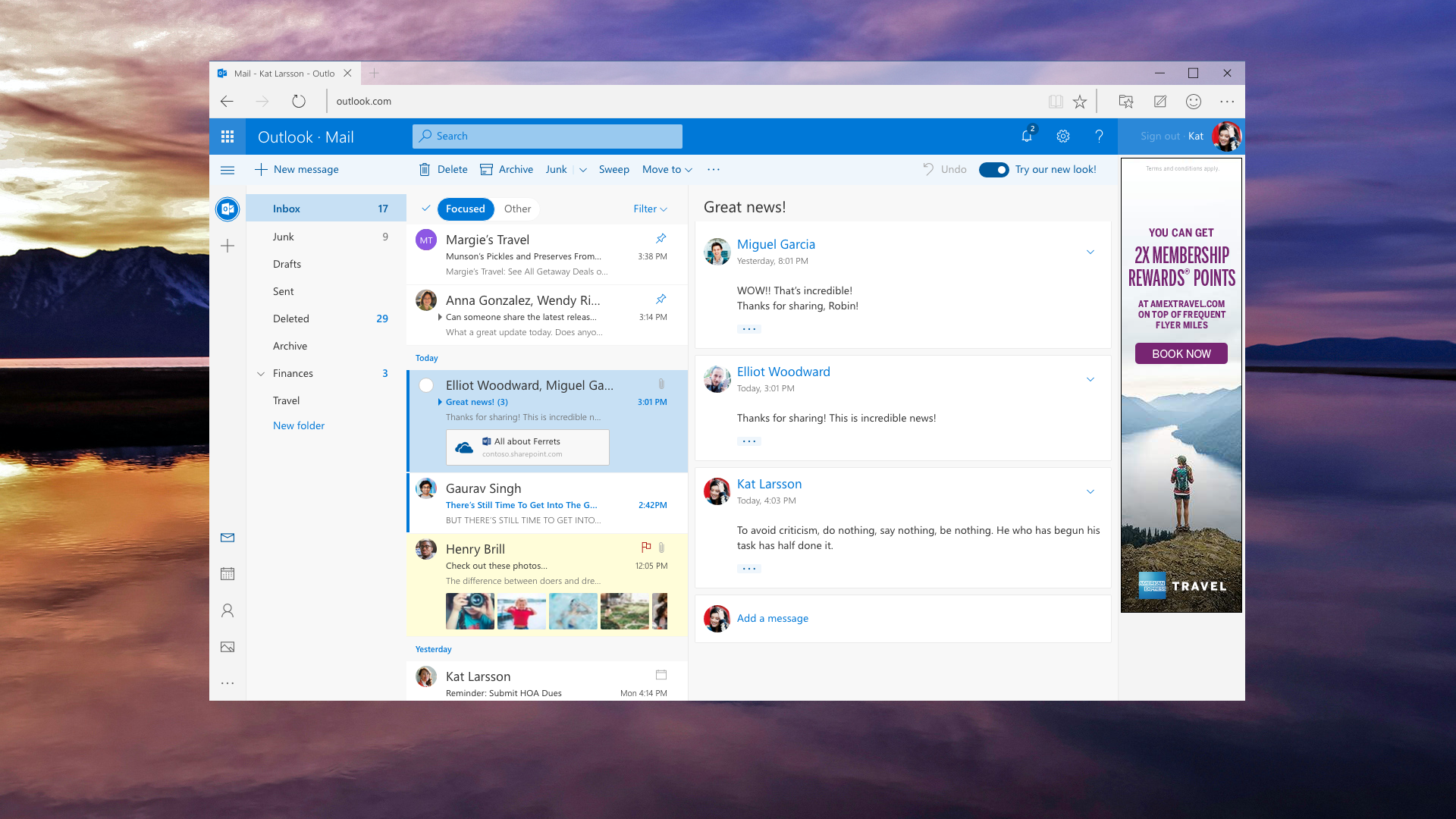
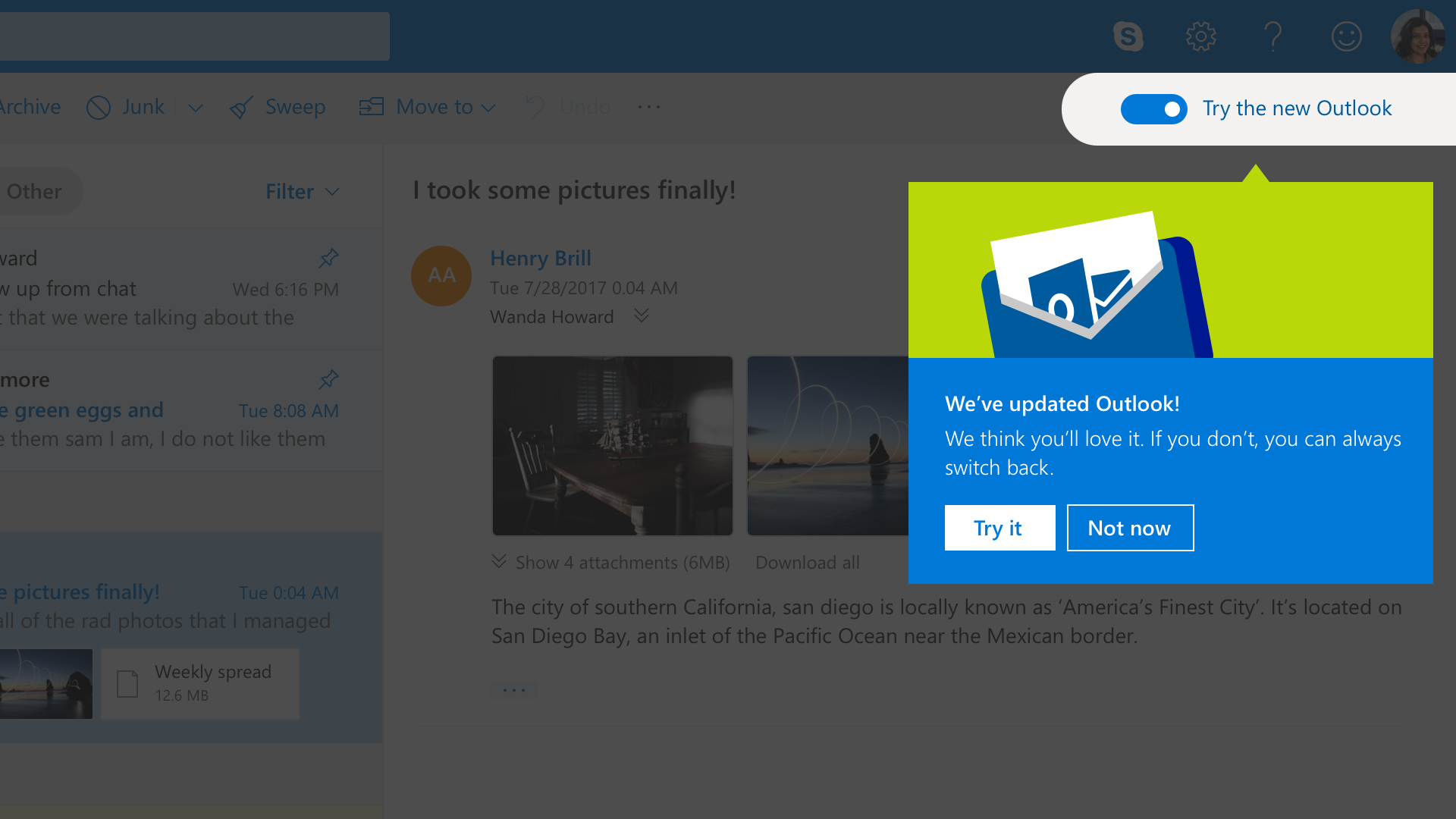
Among the many individual design contributions I personally provided was the opt-in onboarding experience via a simple toggle control, positioned in a global, easy to discover location. The toggle control was not only simple, binary, and intuitive, it also significantly reduced decision barriers for users by reassuring them that they can return to their current familiar experience at any time for whatever the reason--be it a feature gap, performance, or a dislike. The toggle design has gone on to be adopted across many Microsoft product redesign efforts.
The Outlook for Web React redesign has shipped to hundreds of millions of users, across all customer segments and screen sizes, and remains the best instrumented experimentation platform driving innovation in areas like machine learning, intelligence, communications, time management, search, and collaboration. In addition, Outlook for Web has earned the highest Net Promoter Score (NPS) out of all the primary Microsoft web-based applications and services.
My team of 20+ cross-functional and geo-distributed Product Designers continue to push the boundaries of the Outlook for Web experience today.
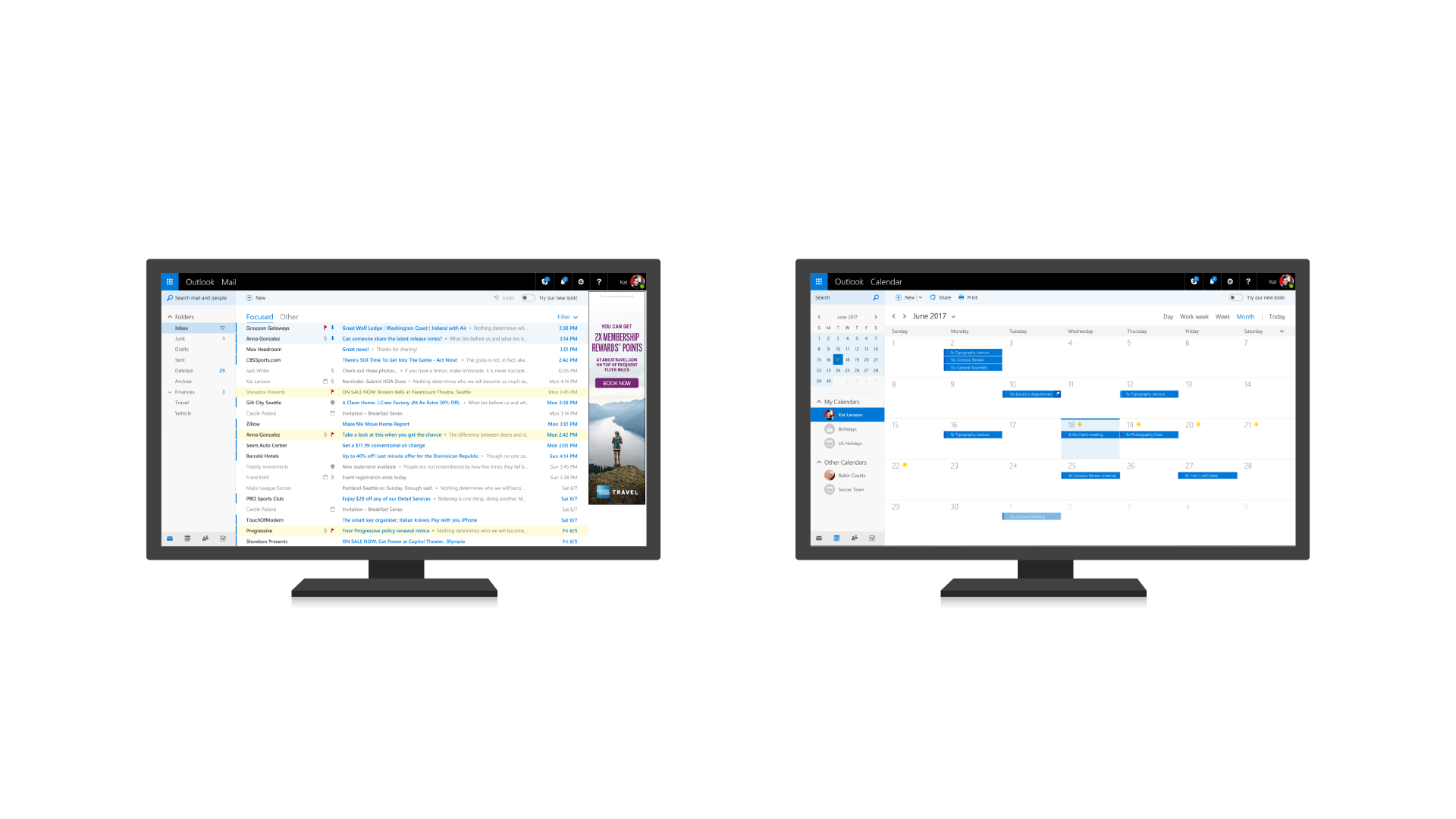
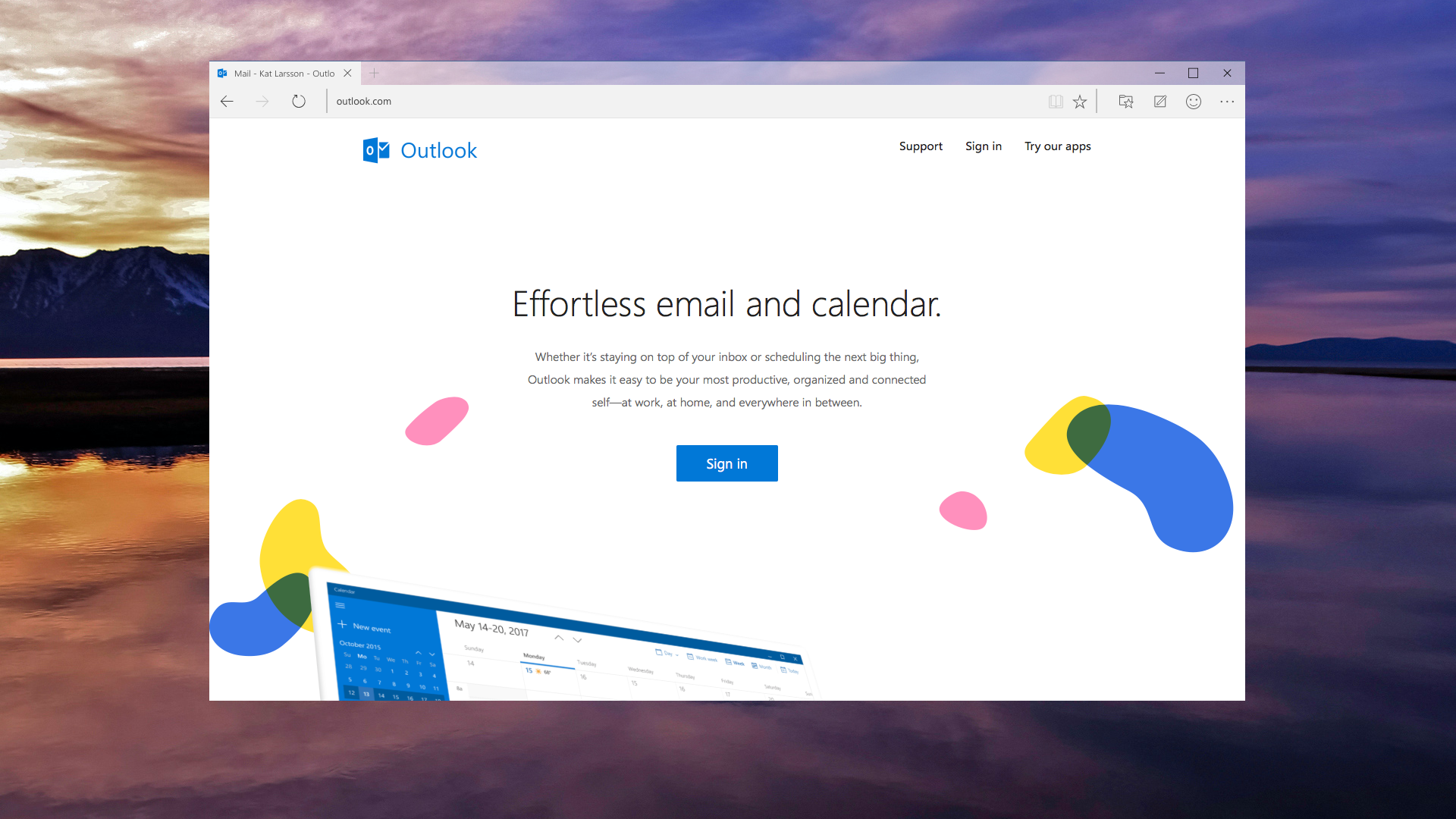
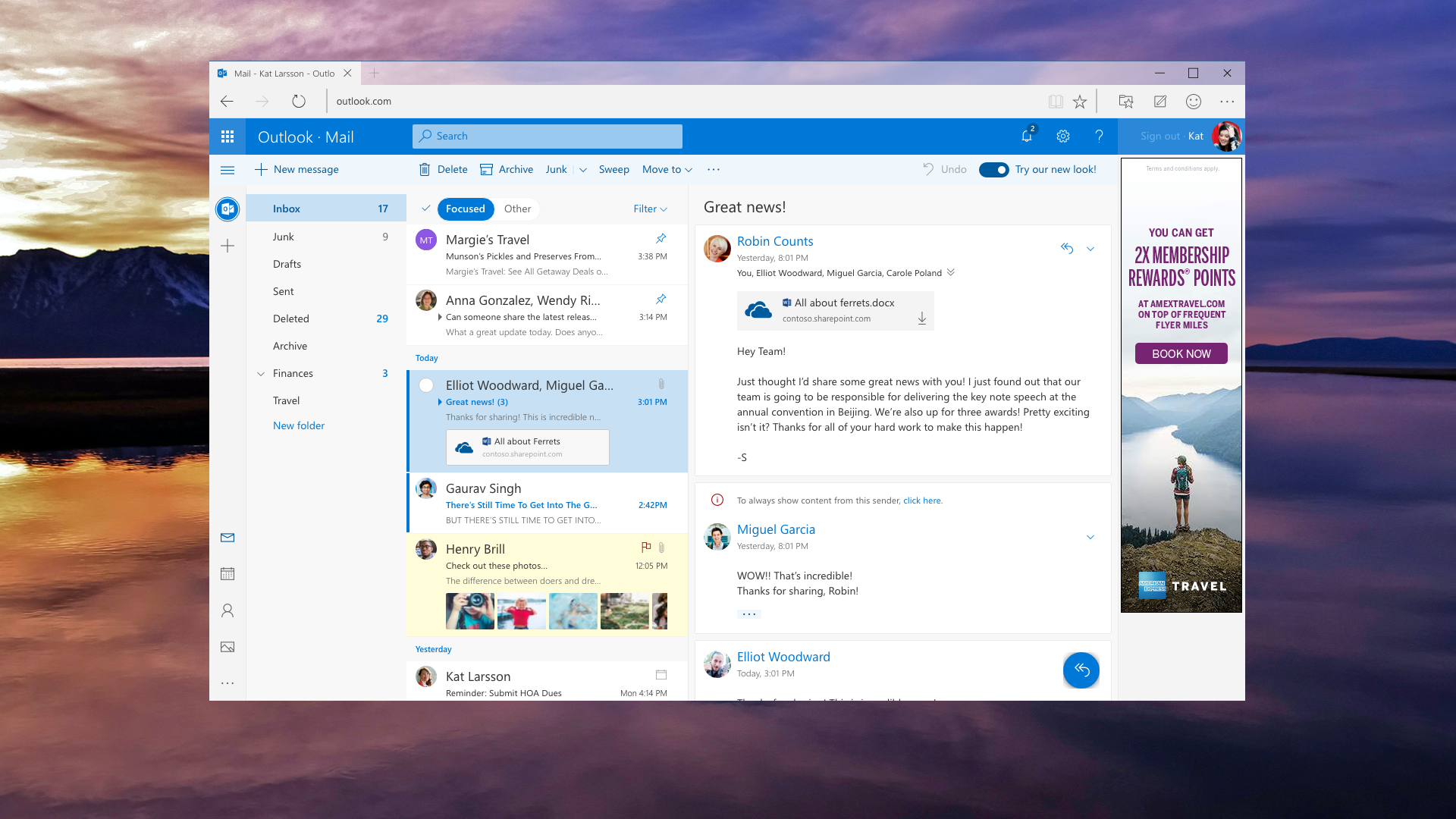
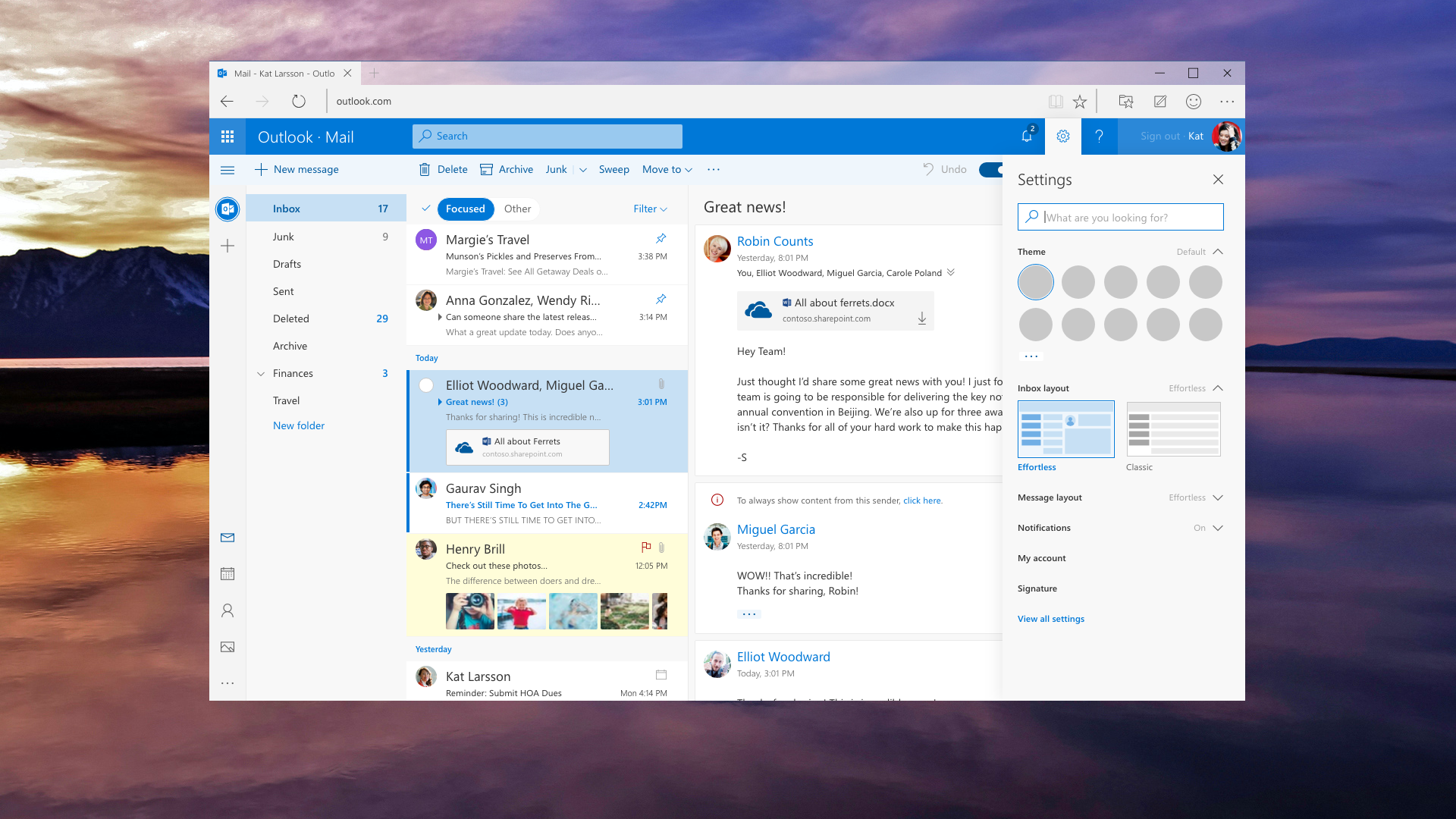
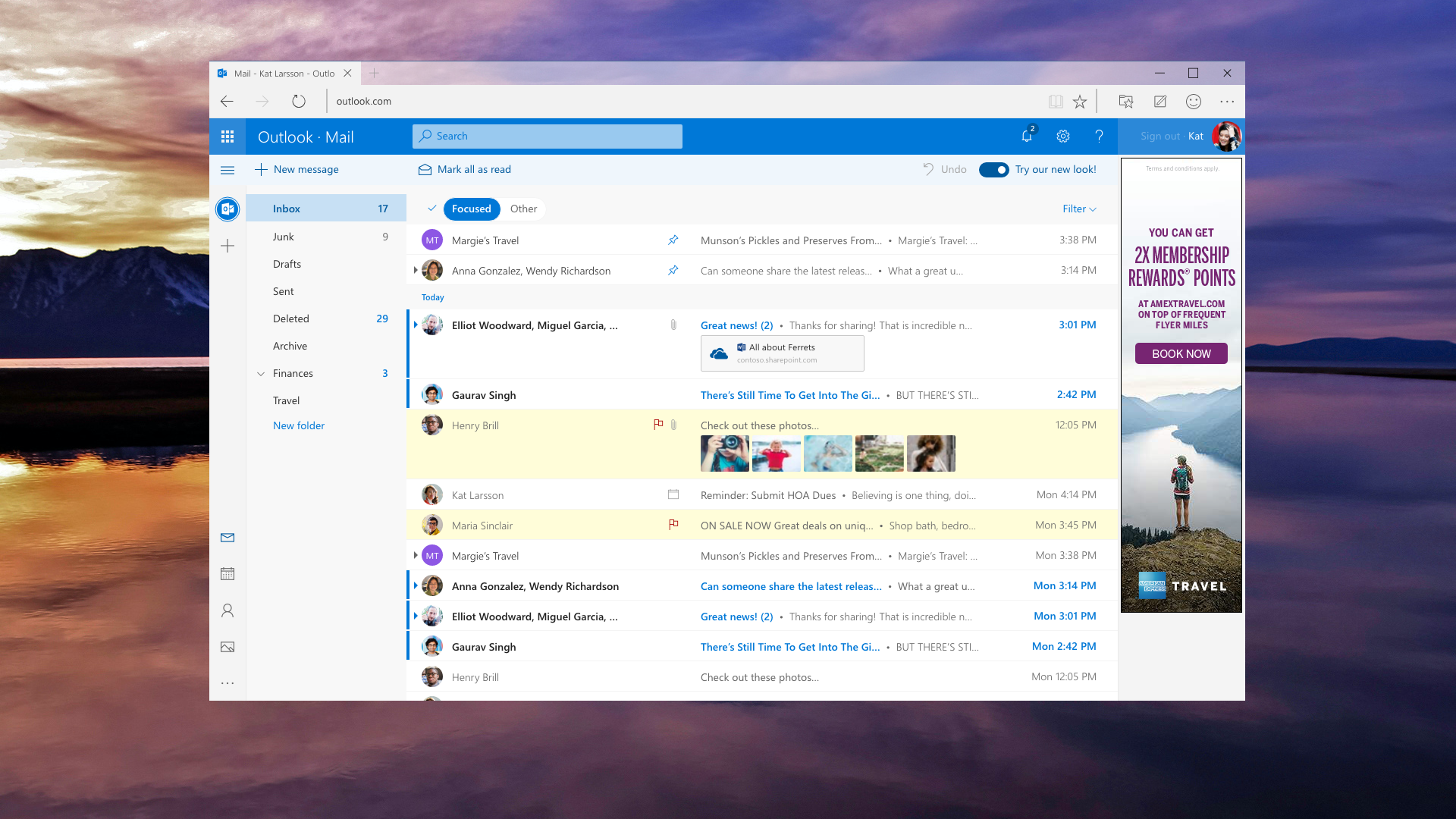
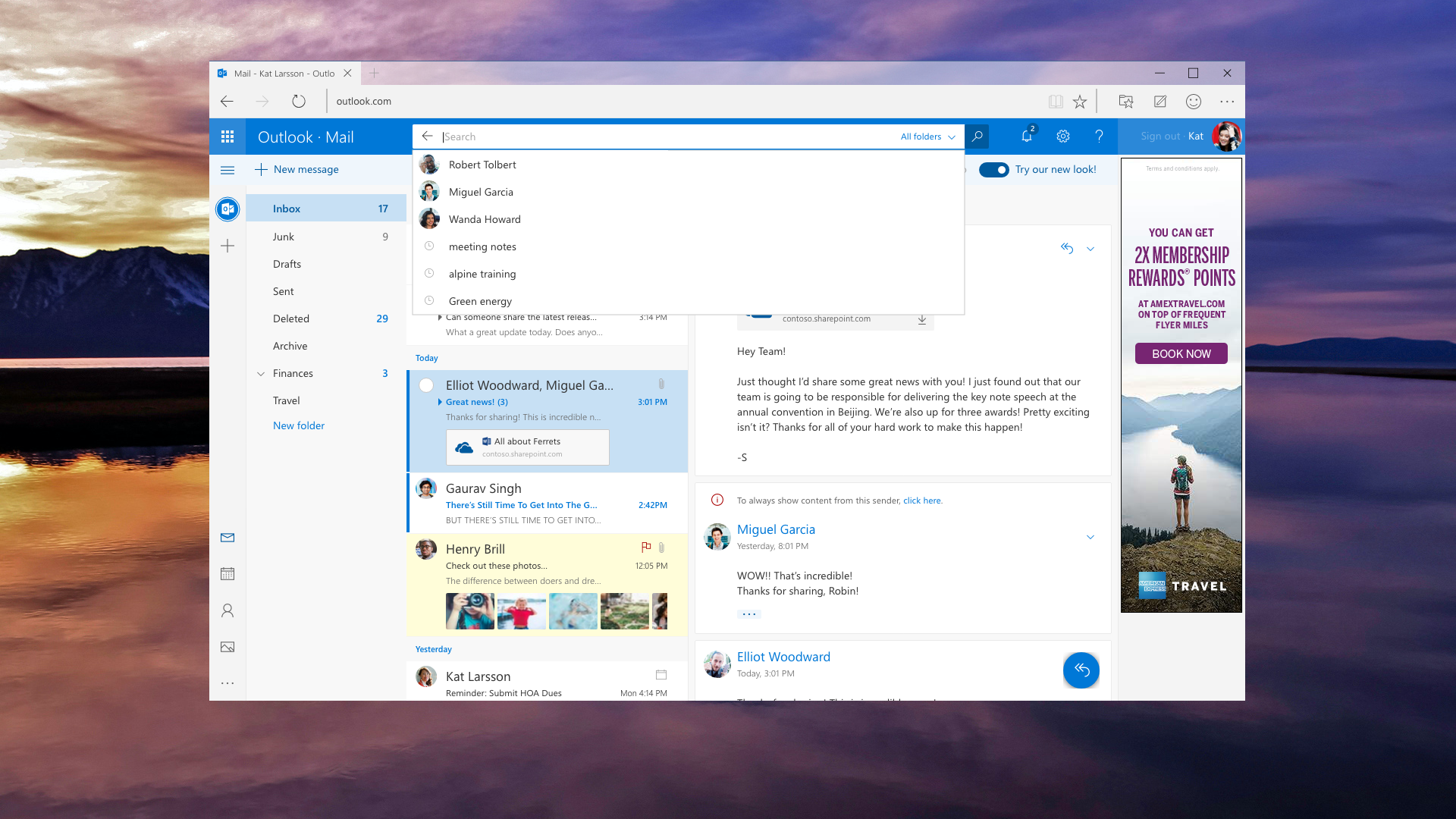
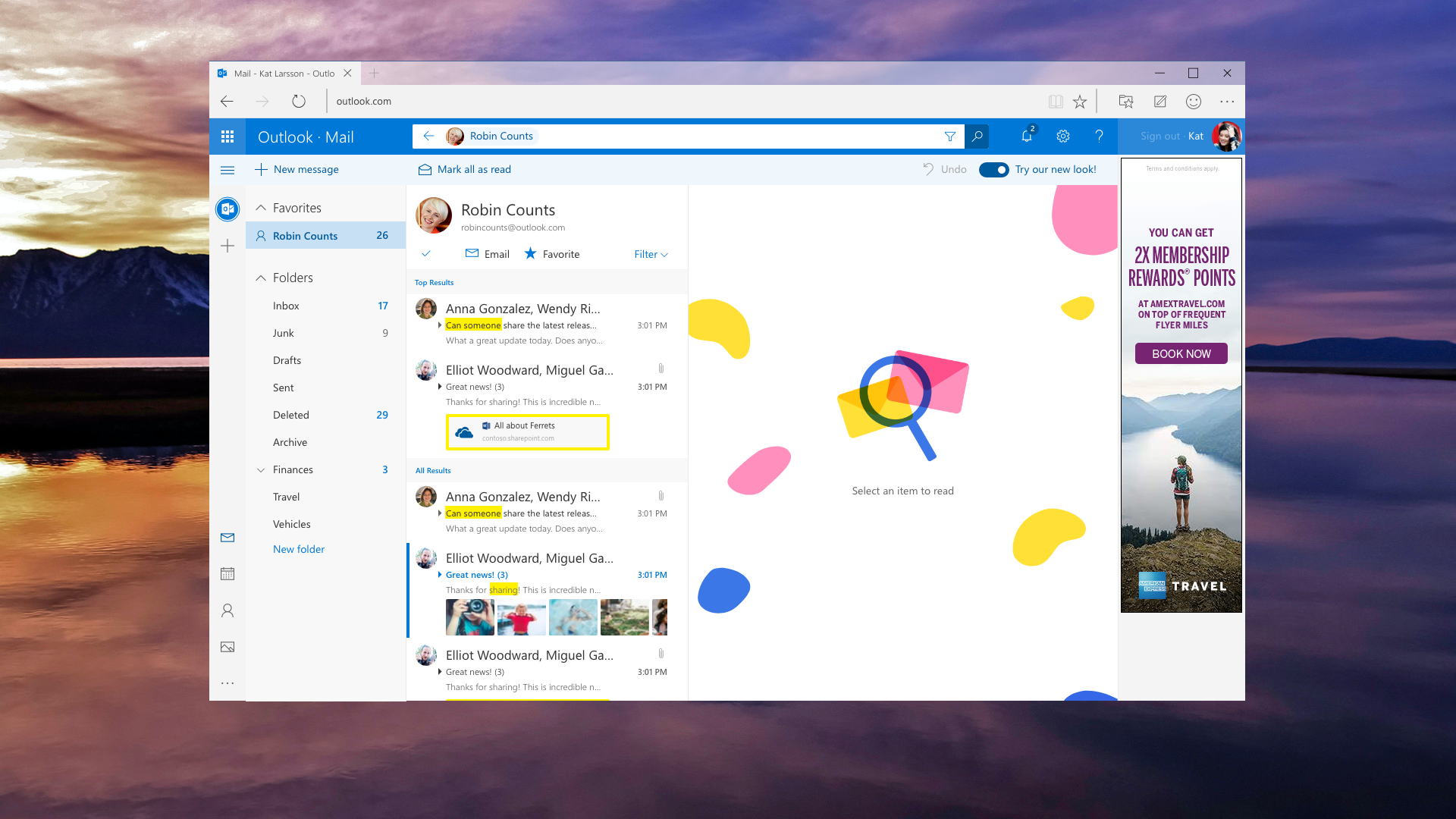
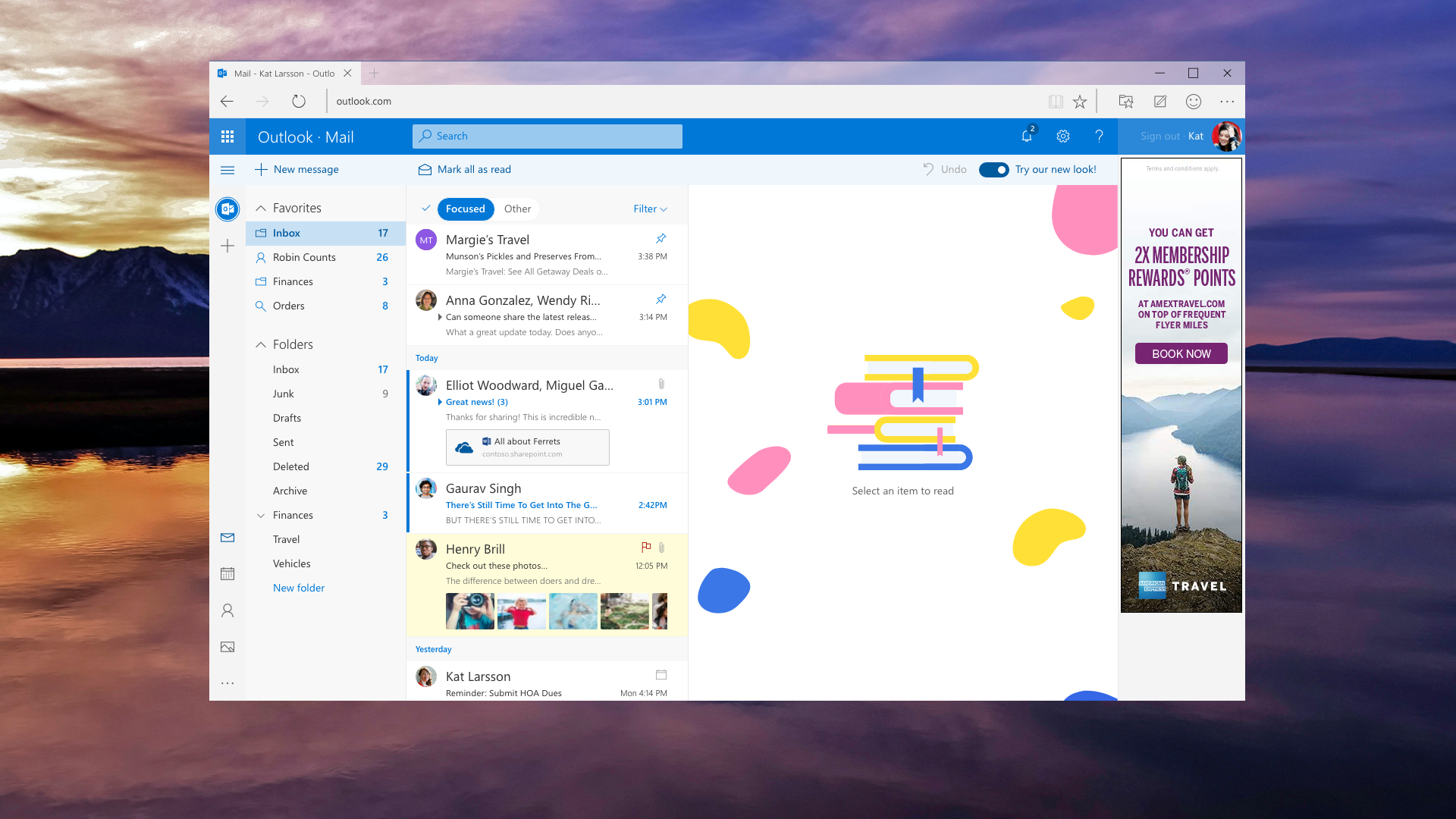
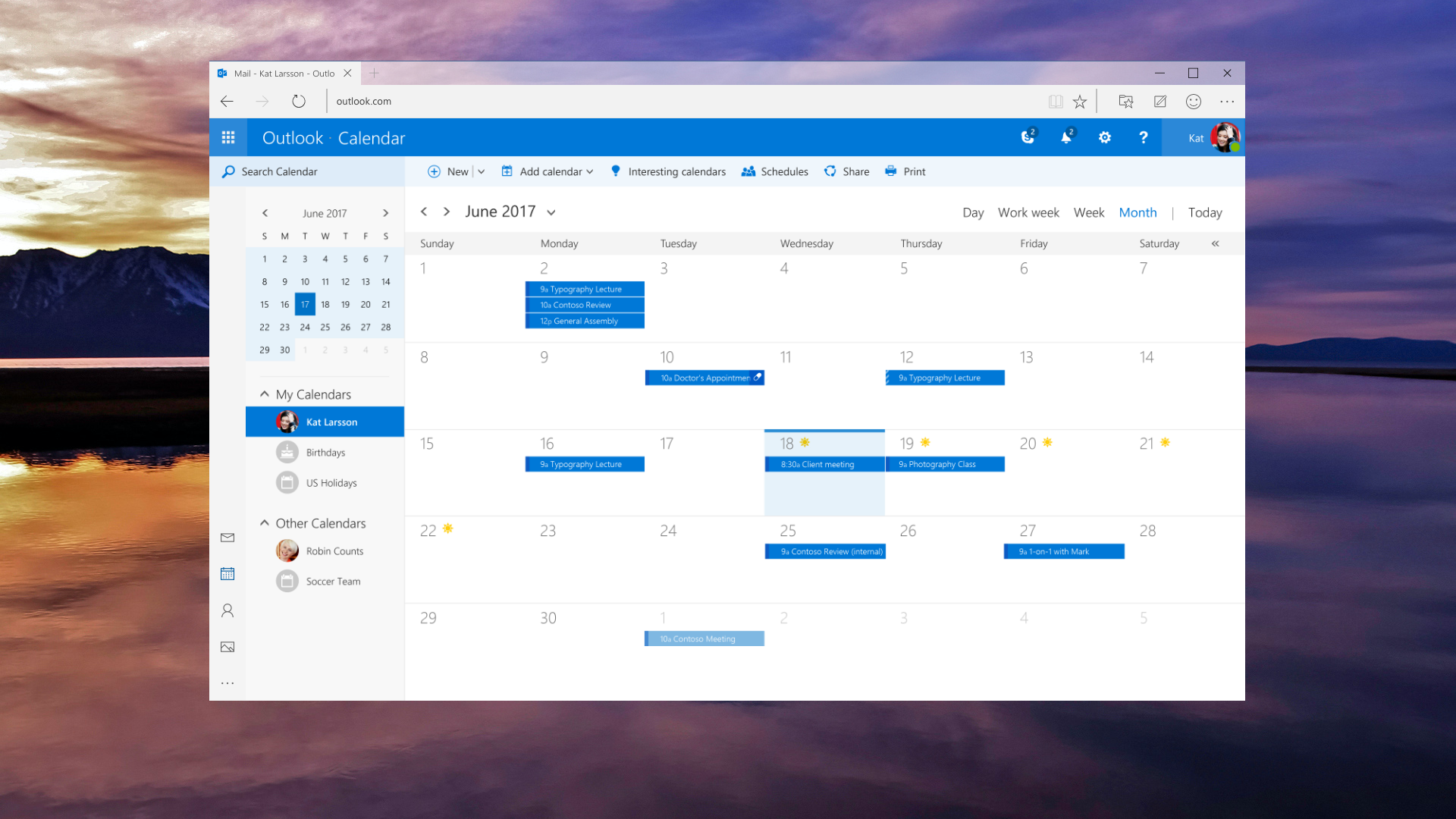
Here are some key composition examples of the resulting experiences and early concepts.